Amazonアソシエイトを合格させるために私はプライバシーポリシーとお問い合わせを設置しました。
ブログ初心者の方でも簡単に設置できるので安心してくださいね。
【ブログ初心者】プライバシーポリシーとお問い合わせをブログに設置する方法
 ナヤムン
ナヤムンプライバシーポリシー?お問い合わせ?難しそう・・・
そんな風に感じる方もいると思うのでできるだけわかりやすく簡単に説明していきます。
プライバシーポリシーとは?
プライバシーポリシー は、 インターネットのウェブサイトにおいて、収集した個人情報をどう扱うのかなどを、サイトの管理者が定めた規範のこと。個人情報保護方針などともいう。 プライバシーポリシーは、利用規約の一部として記載している場合もある。
https://ja.wikipedia.org/wiki/プライバシーポリシー
要は自分のブログの信用の証ですね。
きちんとプライバシーを守りますよって記載してあるかどうか。
これがないとこのプライバシーポリシーないサイトなのか少し信用できないな。なんて思われてしまうことも。
プライバシーポリシーは必ずつけておきましょう。
プライバシーポリシーの設置方法
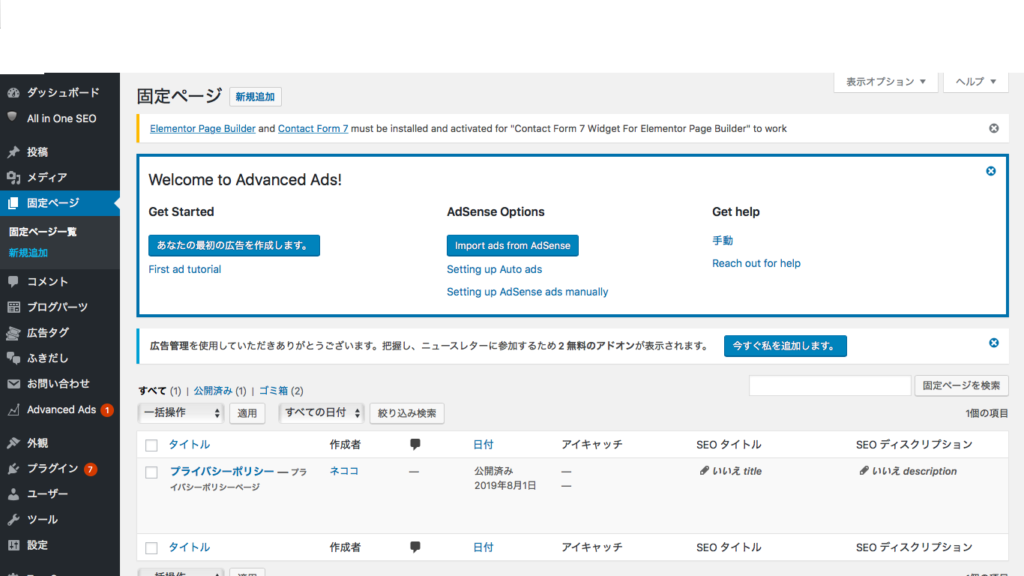
①Wordpressへログインして固定ページの新規追加をクリック

私は有料テーマSWELLを使っているんですけど、
プライバシーポリシーが初めからついていました。
初めからついている方はそのページを編集すれば大丈夫です。
プライバシーポリシーのページがなかったら私のコピペでOKです。
参考URLはこちら:ネココのプライバシーポリシー
Amazonアソシエイトを通過させるために付け加えた文章
それがこちらです。
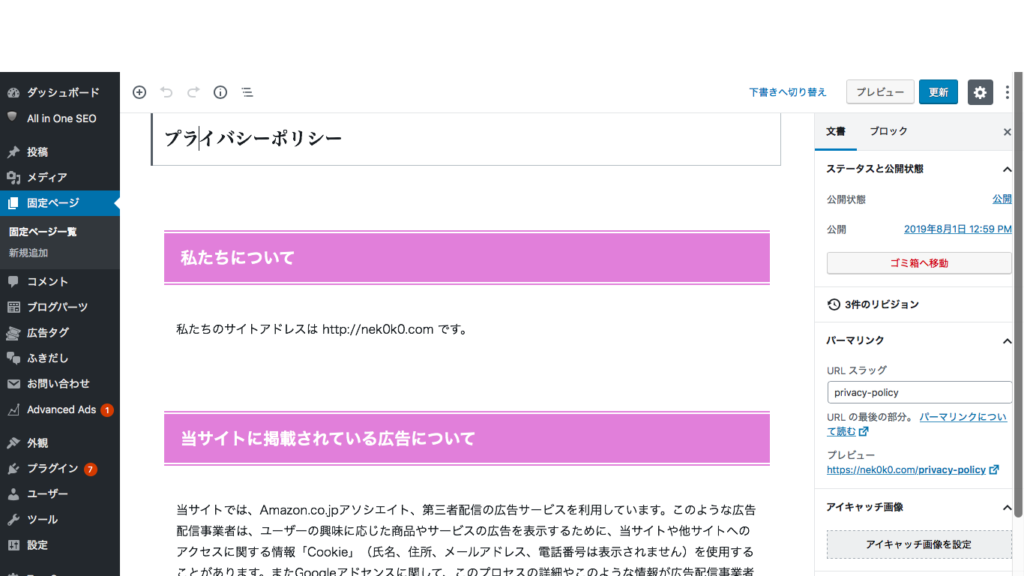
当サイトに掲載されている広告について
当サイトでは、Amazon.co.jpアソシエイト、第三者配信の広告サービスを利用しています。このような広告配信事業者は、ユーザーの興味に応じた商品やサービスの広告を表示するために、当サイトや他サイトへのアクセスに関する情報「Cookie」(氏名、住所、メールアドレス、電話番号は表示されません)を使用することがあります。またGoogleアドセンスに関して、このプロセスの詳細やこのような情報が広告配信事業者に使用されないようにする方法についてはここをクリックしてください。
こんな感じに自分はAmazonの広告を使ってますよ〜っていう一文を入れました。
結構プロブロガーさんのプライバシーポリシーも同じようなことが書いてありますのでこちらもコピペして使ってください。

コピペが終わったらプライバシーポリシーを左上の更新ボタンを押すだけです。
次はお問い合わせの設置方法をお伝えします。
お問い合わせの使い方とは?
コメントとお問い合わせは違います。
私がそうだったんですけど、コメントのみしか設置していなくてお問い合わせがない。
これでは大事なビジネスチャンスも失ってしまうかもしれません。
企業様から直接お問い合わせにて案件をいただけることもあるので
きちんとお問い合わせを設置していきましょう!
お問い合わせの設置方法
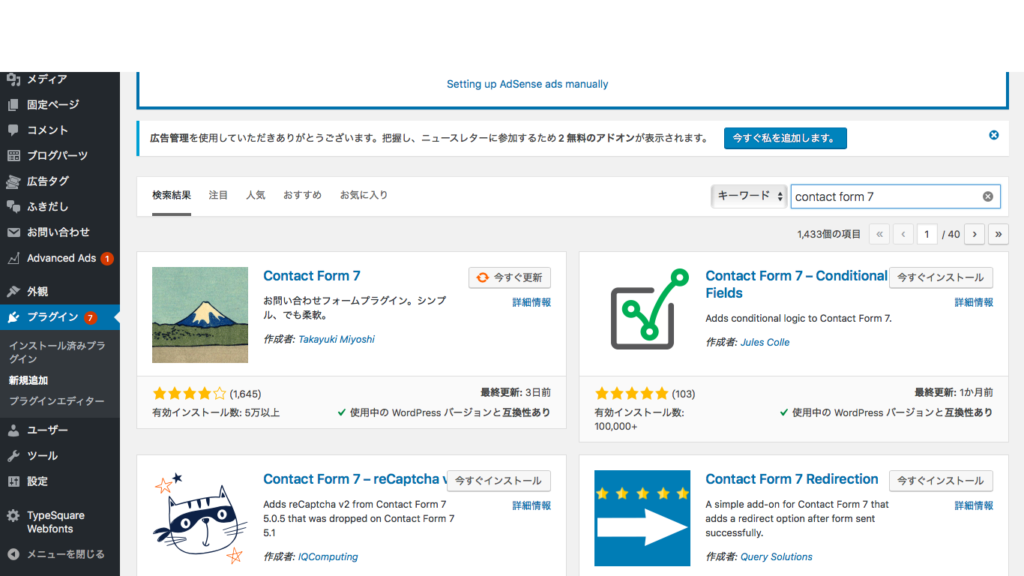
プラグインで「Contact Form 7」と検索。

一番左の富士山のプラグインですね。こちらをインストール。

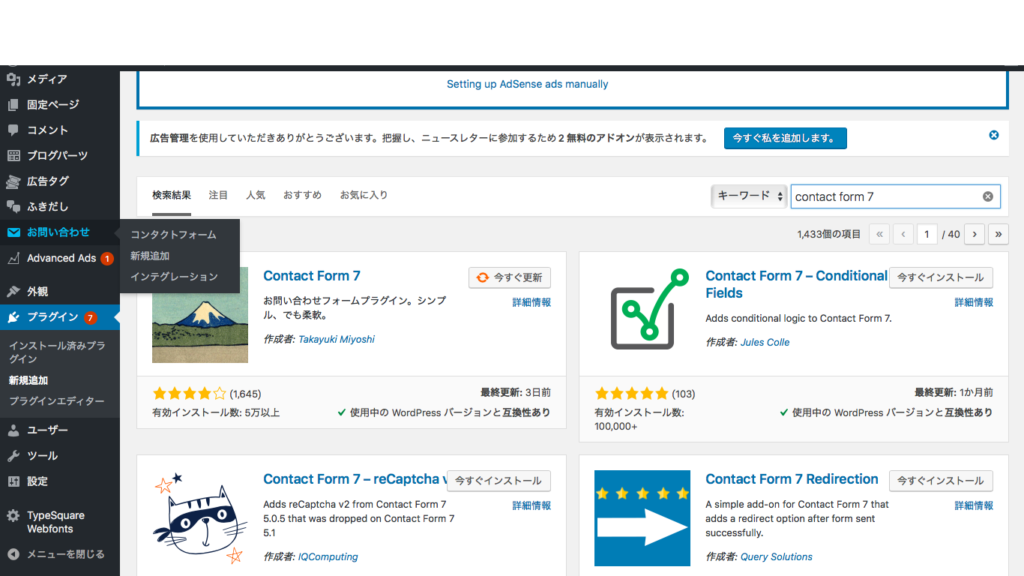
インストールしたら、「✉︎お問い合わせ」と表示されるのでこちらをクリック。

この青いショートコードをコピーしてお問い合わせを設置したいところにリンクされたら完成。
多い場所はフッターやサイドバーに置かれているケースがほとんどです。
実際にお問い合わせを設置してみましょう!

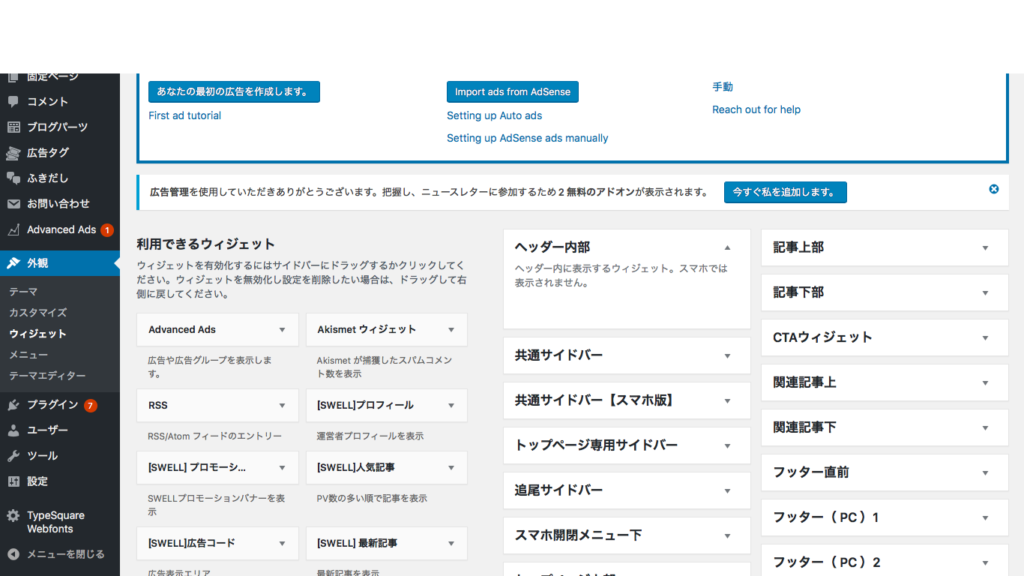
外観→ウィジェット→
トップページ下部(ここはお好きなところでOKです)
私はトップ固定下に設置しているので参考までに。

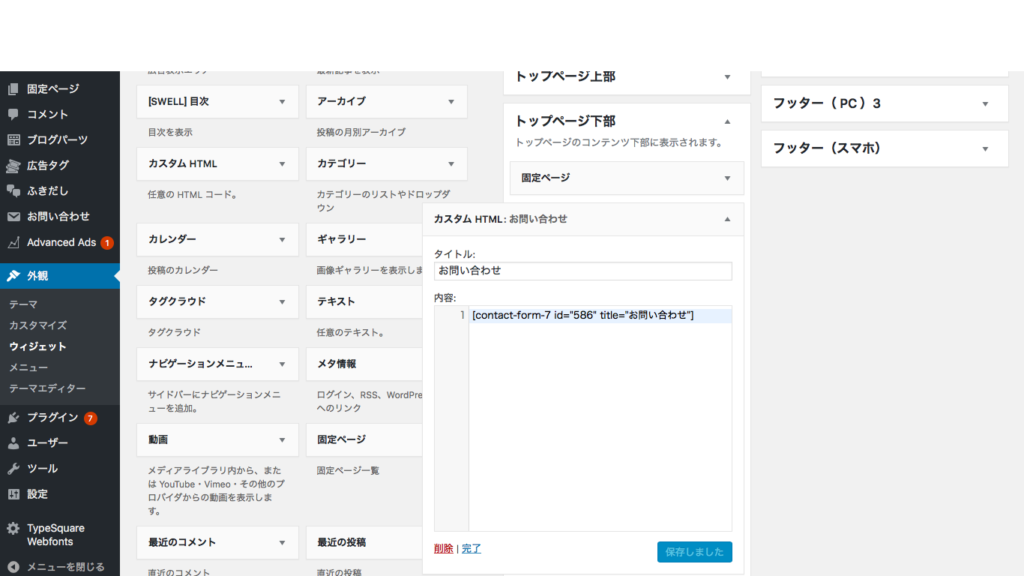
トップページ下部→左の段落からカスタムHTMLを持ってくる→移したら先ほどの青いリンクでコピーしたショートコードを貼り付け→完了
これで設置は完了です!!!
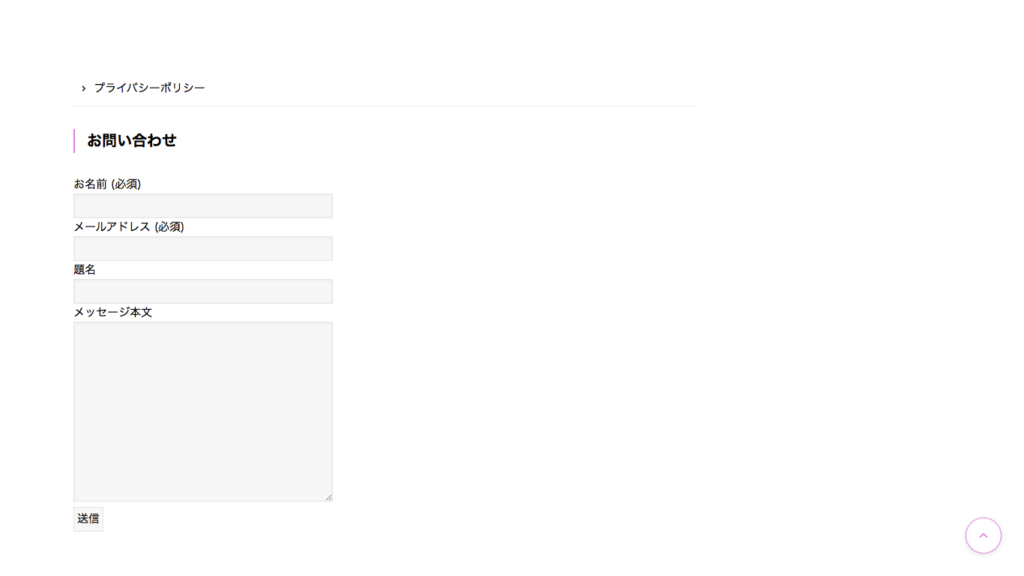
実際に設置するとこんな感じです。

これで企業様からの連絡や読者さんからのお問い合わせもスムーズになりましたね!
最後に・・・
プライバシーポリシーとお問い合わせの設置はできましたでしょうか?
何かわからないことがあればぜひコメントやお問い合わせから受け付けていますので質問してくださいね。
もし、まだAmazonアソシエイトに合格できていない人はこの記事がおすすめ。
せっかくプライバシーポリシーとお問い合わせを設置したのであれば
Amazonのリンクも貼れるように申請していきましょう!!!
下記の記事にて私が7回も受からなかったAmazonアソシエイトに1発で合格した方法を書いています。